WebSocket ဆိုတာဘာလဲ? Http နဲ့ဘာကွာခြားလဲ?

Http နှင့် WebSocket နှစ်ခုစလုံးက client-server communication မှာသုံးတဲ့ communication protocol တွေဖြစ်ပါတယ်။
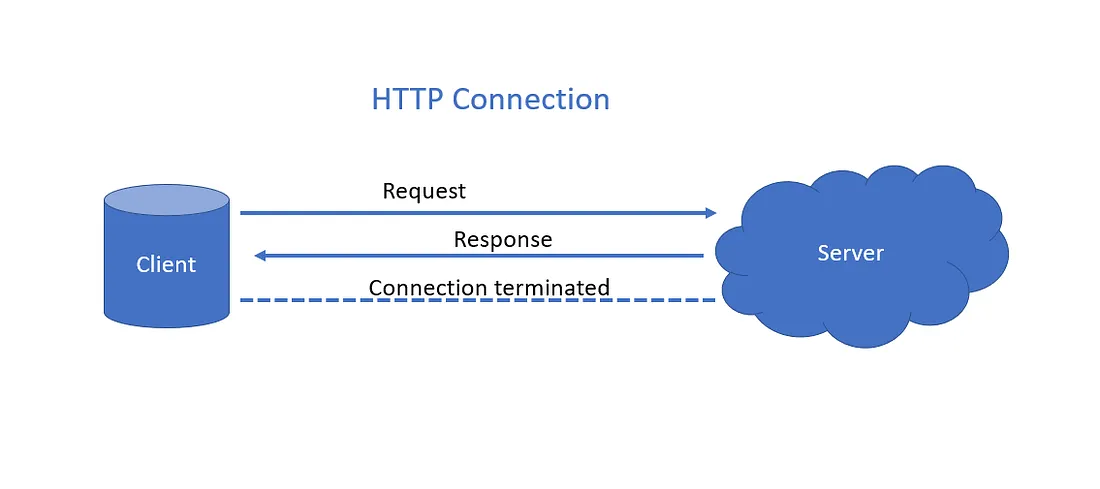
1.Http Protocol: Http ဆိုတာ client က request လုပ်ပြီးတော့ server က response ပြန်ပြန်တဲ့ ဦးတည်ချက်တစ်ခုတည်းရှိတဲ့ protocol ဖြစ်ပါတယ်။ ဥပမာအနေနဲ့ ပြောရမယ်ဆိုရင် user က request လုပ်တဲ့အခါမှာ Http or Https ပုံစံနဲ့ server ဆီကို ဒီ request ကရောက်သွားပါတယ်။ Request ကို server က လက်ခံရရှိတဲ့အချိန်မှာ အဲဒီ request နဲ့ပတ်သက်တဲ့ response ကို client ဆီကို ပြန်ပို့လိုက်ပါတယ်။
Response ပို့ပြီးတဲ့နောက်ပိုင်းမှာ သူတို့ရဲ့ဆက်သွယ်မှု (connection) ကို ပိတ်ပစ်လိုက်ပါတယ်။ Http or Https ရဲ့ request က client နဲ့ server အကြား ဆက်သွယ်မှုတစ်ခု ပြန်တည်ဆောက်ပြီးတော့ response ပြန်ပြီးတဲ့နောက်မှာ အဲဒီ ဆက်သွယ်မှုကို သူကိ�ုယ်တိုင် ဖြတ်တောက်လိုက်ပါတယ်။ Http က TCP ထိပ်ဆုံးအလွှာမှာ run နေတဲ့ connection-oriented protocol တစ်ခုဖြစ်ပါတယ်။
Data packet တွေကိုပို့ဆောင်တဲ့အခါမှာ 3-Way Handshaking နည်းပညာကို အသုံးပြုတဲ့အတွက်ကြောင့် data တွေကောင်းကောင်းမွန်မွန်ရောက်နိုင်ဖို့အတွက် အာမခံနိုင်ပါတယ်။ ဘာဖြစ်လို့လဲဆိုတော့ ပျောက်ပျက်သွားတဲ့ packet တွေကို ပြန်လည်ပို့ဆောင်ပေးနိုင်လို့ပဲဖြစ်တယ်။
Http က စိတ်ချရတဲ့ TCP (သို့) SCTP တို့လိုမျိုး connection-oriented protocol တွေရဲ့ ထိပ်ဆုံးအလွှာမှာ run နိုင်ပါတယ်။ Client က Server ဆီကို Http request တစ်ခုကိုပို့လိုက်တဲ့အချိန်မှာ TCP က Client နှင့် Server ကြား connection တစ်ခုဖွင့်ထားပြီးတော့ response ပြန်ပို့ပြီးတဲ့နောက်မှာ အဲဒီ connection ကို ပြန်ပိတ်လိုက်ပါတယ်။ Http request တစ်ခုလုပ်တိုင်းမှာ Server ဆီမှာ connection အသစ်တစ်ခုကိုဖွင့်လိုက်ပါတယ်။ ဥပမာ-Client က request ၁၀ခု ပို့လိုက်တဲ့အချိန်မှာ မတူညီတဲ့ connection ၁၀ခု ဖွင့်ထားပြီးတော့ response ပို့ပြီးတဲ့နောက်မှ�ာ အဲဒီ connection တွေအားလုံးကို ပြန်ပိတ်လိုက်ပါတယ်။
Http ရဲ့ message အချက်အလက်တွေကို ASCII နဲ့ encode လုပ်ထားပါတယ်။ Http ရဲ့ request message တွေကို Http protocol version(HTTP/1.1, HTTP/2)၊ HTTP method တွေဖြစ်တဲ့ (GET/POST စသဖြင့်)၊ Http Header တွေဖြစ်တဲ့ (content type, content length စသဖြင့်)၊ host ရဲ့ အချက်အလက်များနှင့် Server ကနေပေးပို့ထားတဲ့ အမှန်တကယ်လိုအပ်တဲ့ body အစရှိသဖြင့် ဖွဲ့စည်းပေးထားပါတယ်။
Http header တွေရဲ့ size ကို 200bytes ကနေ 2KB ထိသတ်မှတ်ထားပါတယ်။ ပုံမှန်ဆိုရင် Http header ရဲ့ size က 700 ကနေ 800 bytes ထိရှိပါတယ်။ Web application တွေက cookie များနှင့် client ဘက်က storage တွေကို ပိုပြီးတော့ သုံးမယ်ဆိုရင် Http header ရဲ့ size ကို လျှော့ချနိုင်ပါတယ်။

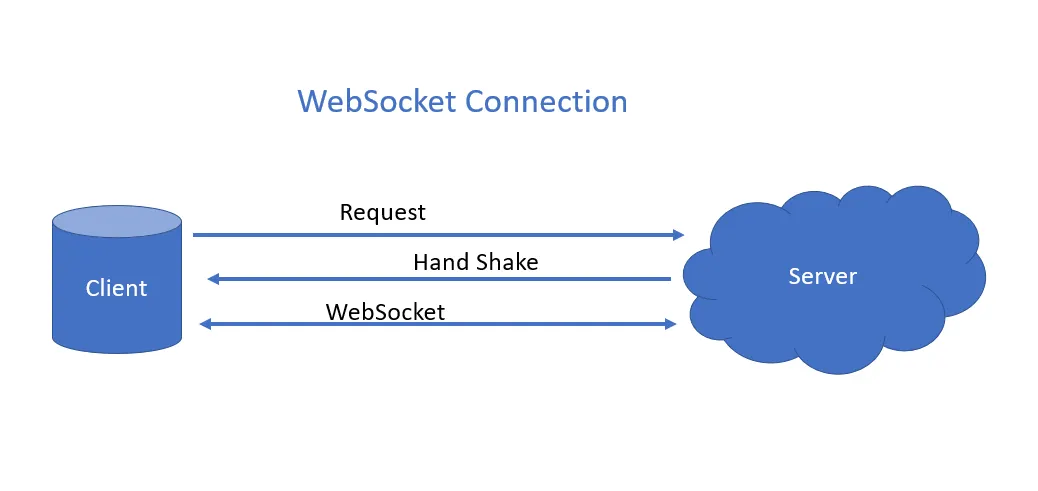
2.WebSocket: WebSocket ဆိုတာ client-server ဆက်သွယ်မှုကိုပဲအသုံးပြုပြီး ဦးတည်ချက်နှစ်ခုရှိတဲ့ protocol ဖြစ်ပါတယ်။ HTTP နဲ့ မတူတဲ့အချက်ကတော့ သူက ws:// (သို့) wss:// နဲ့စပါတယ်။ သူကတော့ stateful protocol လို့ခေါ်တဲ့ client (သို့) server တစ်ခုခုက ဆက်သွယ်မှုကိုမဖြတ်မချင်း သူတို့ကြားမှာ အဆက်မပြတ်ဆက်သွယ်မှုရှိတဲ့ protocol အမျိုးအစားဖြစ်ပါတယ်။ Client (သို့) server က ဆက်သွယ်မှုကိုဖြတ်လိုက်တဲ့အချိန်မှပဲ သူတို့ကြားက ဆက်သွယ်မှုကလည်း ပြတ်တောက်သွားပါတယ်။
ဥပမာတစ်ခု ပြချင်ပါတယ်။ Web browser (သို့) server တစ်ခုက client အနေနဲ့ရှိနေပြီးတော့ အခြား server နဲ့ဆက်သွယ်မှုစတင်လိုက်တဲ့အချိန်မှာ client နဲ့ server က လက်ဆွဲနှုတ်ဆက်(Handshaking) ပြီးတော့ တစ်ဖက်ဖက်က ဆက်သွယ်မှုကိုမဖြတ်မချင်း ဆက်လက်တည်ရှိမည့် ဆက်သွယ်မှုအသစ်တစ်ခုကို တည်ဆောက်လိုက်ပါတယ်။ ဆက်သွယ်မှုအတည်ပြုပြီးသွားပြီဆိုရင် အဆက်မပြတ်ဆက်သွယ်လို့ရတဲ့ ဆက်သွယ်မှုတစ်ခုကို ရရှိသွားပါပြီ။ ဒီအရာက socket ရဲ့အလုပ်လုပ်ပုံက HTTP နဲ့မတူညီတဲ့အချက်ဖြစ်ပါတယ်။

WebSocket ဘယ်နေရာအသုံးပြုမလဲ?
- Real-time web application: Real-time web application တွေက client ဆီ data တွေကို အဆက်မပြတ်ပို့ဆောင်နိုင်ဖို့အတွက် web socket ကို အသုံးပြကြပါတယ်။ အဲဒီလိုဖွင့်ပြီးသား connection တစ်ခုမှာ အလုပ်လုပ်နေတဲ့အတွက်ကြောင့် application ရဲ့ performance ကို ပိုမိုကောင်းမွန်စေပါတယ်။ဥပမာ-ကုန်သွယ်ရေး website (သို့) bitcoin ကုန်သွယ်ရေးတွေမှာ စျေးနှုန်းအတက်အကျတွေ ပြသနိုင်ဖို့နှင့် backend server မှ client ဆီသို့ data တွေကို ပို့ဆောင်ဖို့၊ ရွေ့လျားနိုင်စေဖို့အတွက် web socket ကို အသုံးပြုရပါတယ်။
- Gaming application: Gaming application တွေမှာဆိုရင် UI တွေကို refresh လုပ်စရာမလိုဘဲ data တွေကို အဆက်မပြတ်ရရှိနိုင်ရန်အတွက် web socket ကို အသုံးပြုရပါတယ်။ ဆက်သွယ်မှုအသစ်တစ်ခုတည်ဆောက်စရာမလိုဘဲနဲ့ UI တွေကို မလိုအလျောက် refresh လုပ်နိုင်တဲ့အတွက်ကြောင့်လည်း Gaming application တွေမှာ အများကြီးအသုံးဝင်ပါတယ်။
- Chat application: Message တွေကို user တွေကြား အဆက်မပြတ်ပို့ဆောင်ဆက်သွယ်နိုင်ဖို့အတွက်လည်း web socket ကို အသုံးပြုပါတယ်။
WebSocket ကို ဘယ်နေရာအသုံးမပြုသင့်သလဲ?
ရှိပြီးသား data တွေ ကြည့်ချင်၊ ယူသုံးချင်တဲ့အခါမှာ process က မကြာခဏလုပ်စရာမလိုတဲ့အတွက်ကြောင့် ဒီလိုမျိုးအခြေအနေမှာ WebSocket အစား Http ကိုပဲအသုံးပြုသင့်ပါတယ်။
WebSocket ကို မကြာခဏ data တွေကို update လုပ်တဲ့ application တွေမှာ HTTP ထက်မြန်ဆန်တဲ့အတွက်ကြောင့် ဒီလို မျိုးအခြေအနေမှာ အသုံးပြုပါတယ်။
HTTP ကိုတော့ ရိုးရိုး RESTful API တွေမှာလည်းအသုံးပြုတာများပါတယ်။
ကိုယ်ရဲ့ project အပေါ်မှာမူတည်ပြီးတော့ ရွေးချယ်အသုံးပြုလို့ရပါတယ်။