HTTP (Hypertext Transfer Protocol) ဆို browser များ နှင့် server များအကြား ဆက်သွယ်ရန်အသုံးပြုတဲ့ network protocol တစ်ခုဖြစ်ပါတယ်။ Website တစ်ခုထဲဝင်တဲ့အခါ HTTP (သို့) HTTPS ကို သူ့ရဲ့ URL မှာ တွေ့နိုင်ပါတယ်။ (ဥပမာ - https://www.minthang.com)
HTTP က ဘယ်လိုအလုပ်လုပ်လဲဆိုရင် HTTP Protocol ကိုအသုံးပြုပြီးတော့ Web Browser က Web Server ဆီကို HTML ဖိုင်တွေ တောင်းပါတယ်။ ပြီးတော့ Server ကပြန်ပို့လိုက်တဲ့ HTML ဖိုင်တွေကို Browser မှတဆင့် စာရွက်ပုံစံ ချပြပေးပါတယ်။ ဒါကြောင့် တစ်ခါတလေ Webpage လို့လည်း ခေါ်တာဖြစ်တယ်။
Website တစ်ခုထဲ ဝင်သွားတဲ့အခါ URL ရဲ့ အစမှာ https:// နှင့် www. ကို ထည့်မရေးလဲရပါတယ်။ (ဥပမာ - minthang.com) လို့ ရိုက်ထည့်ပြီး ဝင်သွားလို့လည်းရပါတယ်။ ဘာဖြစ်လို့လဲဆိုတော့ Browser တွေက အလိုလိုထည့်ပေးထားလို့ပါ။
HTTP ဖြစ်ပေါ်လာပုံ
၁၉၉၀ နှစ်အစောပိုင်းမှာ Tim Berners-Lee က HTTP ကို World Wide Web ရဲ့ အစိတ်အပိုင်းတစ်ခုအဖြစ် ဖန်တီးခဲ့ပြီး မူလ version သုံးခုကို ၁၉၉၀ အတွင်း ဖြန့်ချီခဲ့ပါတယ်။
- HTTP 0.9
- HTTP 1.0
- HTTP 1.1
ဆိုပြီးတီထွင်ခဲ့ပါတယ်။
HTTP 2.0 ကိုတော့ ၂၀၁၅ ခုနှစ်မှာ အတည်ပြုခဲ့ပြီး အရင်ဗားရှင်းများထက် စွမ်းဆောင်ရည် ပိုမိုကောင်းမွန်လာပါတယ်။
HTTP ဟာ network မှ ပေးပို့တဲ့ data တွေကို encrypt မလုပ်ပေးတဲ့အတွက် အချက်အလက်များ လုံခြုံစေရန် Secure Sockets Layers (သို့) Transport Layer Security ကိုအသုံးပြုပြီး encrypt လုပ်ပေးရပါတယ်။ ဒီလို encrypt လုပ်ထားတဲ့ HTTP ကို HTTPS လို့ခေါ်ပါတယ်။
HTTP ရဲ့အလုပ်လုပ်ပုံ
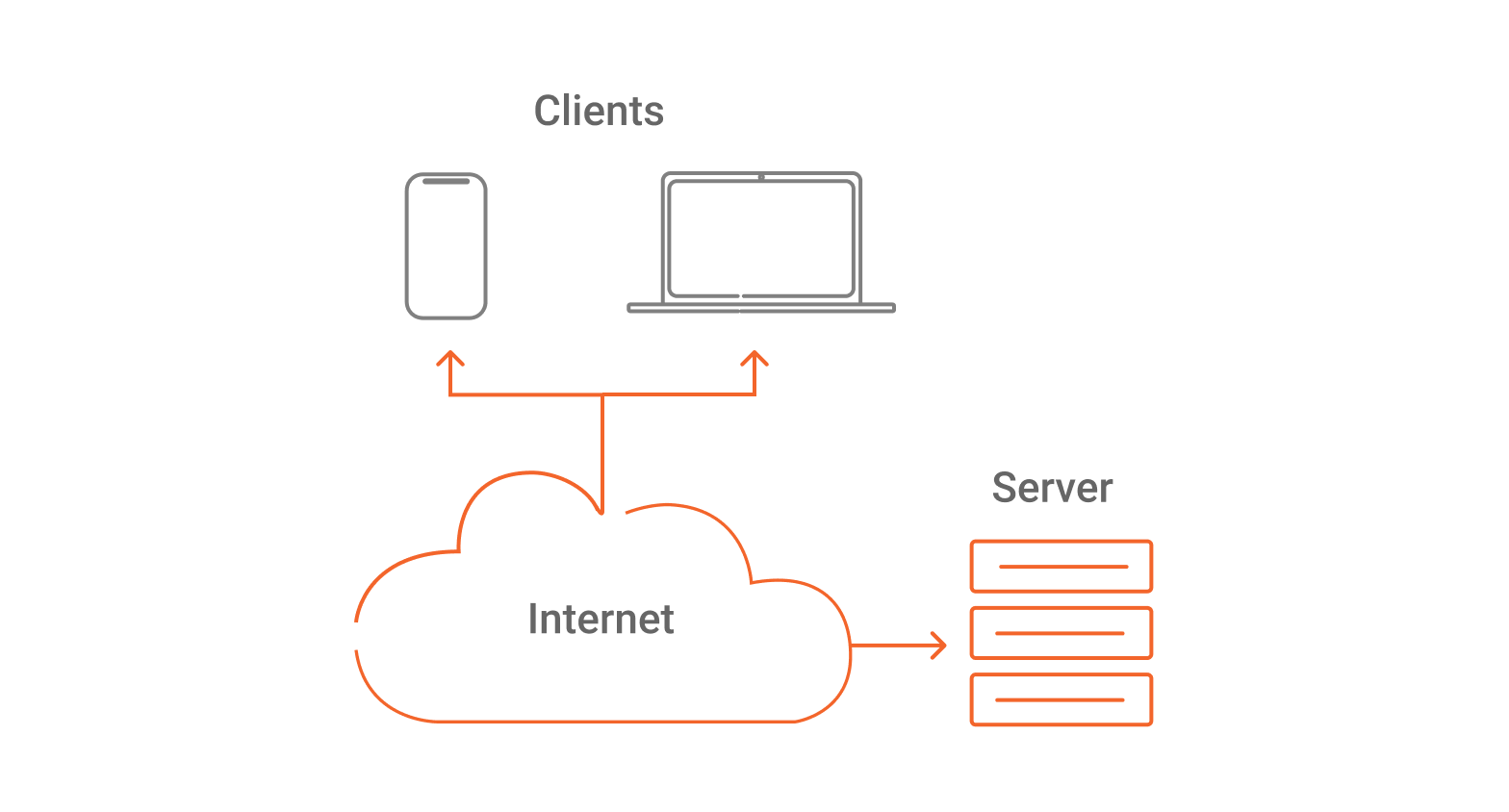
HTTP ဟာ client-server communication model အသုံးပြုတဲ့ TCP ရဲ့ ထိပ်ပိုင်းအလွှာမှာ တည်ဆောက်ထားတဲ့ application layer protocol တစ်ခုဖြစ်ပါတယ်။ HTTP မှာ client တွေ နှင့် server တွေက request နှင့် response message များအားဖြင့် အချင်းချင်းဆက်သွယ်ကြပါတယ်။ အဓိက အသုံးပြုတဲ့ HTTP message အမျိုးအစားတွေကတော့ GET, POST နှင့် HEAD တို့ပဲ ဖြစ်ပါတယ်။
-
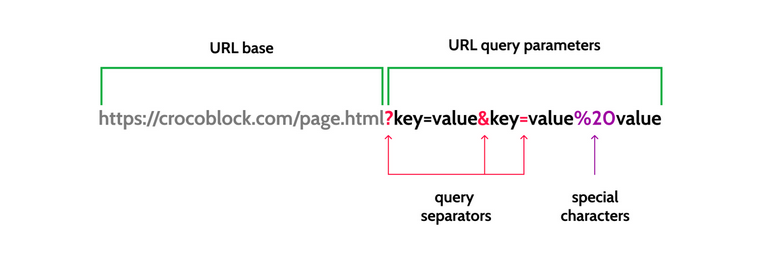
HTTP GET: Server ဆီကို message အနေဖြင့် URL ကိုသာ ပေးပို့လိုက်ပါတယ်။ Data parameter တွေကို URL ရဲ့ နောက်ဆုံးမှာ တွဲပေးလို့ရပါတယ်။ Server က URL ရဲ့ နောက်ပိုင်းမှာ Data parameter တွေ ပါ၊ မပါ စစ်ဆေးပြီးမှ Client ရဲ့ တောင်းဆိုမှုအတိုင်း Webpage နှင့် အ��ချက်အလက်အချို့ကို browser ဆီ ပြန်ပို့ပေးလိုက်ပါတယ်။
-
HTTP POST: Data Parameter တွေကို URL ရဲ့ နောက်ဆုံးမှာ ထည့်ရမည့်အစား message ရဲ့ body ထဲမှာ ထည့်ပေးလိုက်ပါတယ်။
-
HTTP HEAD: HTTP GET ရဲ့ လုပ်ဆောင်ချက်နဲ့ တူပါတယ်။ ဒါပေမဲ့ Server က Webpage တစ်ခုလုံးကို ပြန်ပို့မည့်အစား Header Information တွေကိုပဲ ပြန်ပို့ပေးပါတယ်။
Browser က Server နှင့် TCP ဆက်သွယ်မှုတစ်ခုကို စတင်ပြီဆိုရင် ပုံမှန်အားဖြင့် port နံပါတ် 80 အသုံးပြုပါ�တယ်။ တစ်ခါတလေ 8080 ကိုလည်း အသုံးပြုပါတယ်။ HTTP ဟာ stateless system လို့ ခေါ်လို့ရပါတယ်။ ဘာဖြစ်လို့လဲဆိုတော့ FTP Protocol တွေလိုမဟုတ်ဘဲ Client နှင့် Server က ချိတ်ဆက်မှုအောင်မြင်ပြီးနောက် Webpage နှင့် အခြားလိုအပ်တဲ့ အချက်အလက်များ အပြန်အလှန်ပေးပို့ပြီးပြီဆိုရင် သူတို့ရဲ့ ချိတ်ဆက်မှုကို တခါတည်း ဖြတ်တောက်လိုက်တဲ့အတွက်ကြောင့်ပါ။
HTTP မှာ ကြုံတွေ့ရတဲ့ အချို့သောပြဿနာများ
HTTP ကို အသုံးပြုတဲ့အချိန်မှာ အချက်အလက်များ ပေးပို့မှုလုပ်ငန်းစဉ်က အောက်မှာပေးထားတဲ့ အချက်တွေကြောင့် ပျက်သွားနိုင်ပါတယ်။
- သုံးစွဲသူအမှားကြောင့်
- Web browser (သို့) web server ၏ ချွတ်ယွင်းမှုကြောင့်
- Network ကြောင့်
အပေါ်မှာဖော်ပြထားတဲ့ အချက်တစ်ခုခုကြောင့် ပြဿနာပေါ်လာပြီဆိုရင် HTTP က ပြဿနာပေါ်စေတဲ့ အကြောင်းရင်းကိုရှာပြီးတော့ HTTP status line (သို့) code လို့ခေါ်တဲ့ Error Code တွေကို Browser ဆီ ပြန်ပို့ပေးလိုက်ပါတယ်။
ဥပမာအားဖြင့် Error Code 404 ဆိုရင် Client တောင်းဆိုလိုက်တဲ့ Webpage (သို့) အချက်အလက်က Server ပေါ်မှာမရှိကြောင်း (သို့) request message မှာ syntax မှားယွင်းနေကြောင်းကိုပြတဲ့ Error Code ပဲ ဖြစ်ပါတယ်။
မတူညီတဲ့ အကြောင်းရင်းတွေကိုပြတဲ့ အခြား Error Code အများကြီး ရှိပါတယ်။






:max_bytes(150000):strip_icc():format(webp)/HTTP_RequestMessageExample-5c82b349c9e77c0001a67620.png)



